The Brief
Working on digital design and creative direction usually involves a lot of brainstorming. Often, the brief includes an exact set of instructions on the look and feel. These can vary from brand to brand. We do not usually get a bunch of written instructions from clients, though. We typically start by trying to reach the target of the brief. After narrowing down the various options, we draft sketches of the potential designs. In this particular case, we discussed the desired "feel" of the images with the client before we started the drawings. We were looking for cool, futuristic, 3d visualizations. The styles we like the most are often reflective of the place in which they are made.
Getting Started
Before we started, we wanted to ensure that all the materials we had would be appropriately rendered and match the producer's samples. It was essential to determine that only the available metal finish would look authentic to our 3D scene. And if the material was non-matching, we needed to choose a way to get the exact look and feel without making a long-rendering scene.Material Requirements
For the product line of architectural profiles, the client specified as-designed material requirements. These include gloss, light reflection, gloss, and clarity.
Designing 3D Renderings
This story is full of complexities and fun. In the beginning, we worked on 3D Studio Max. After initial work on the interior scene, we switched to the renderer to visualize the scene. After a while, the work quality started to be satisfactory. The model would fit into the interior light environment. We iterated and improved the sketches until we finally got a visual that met the client's requirements.
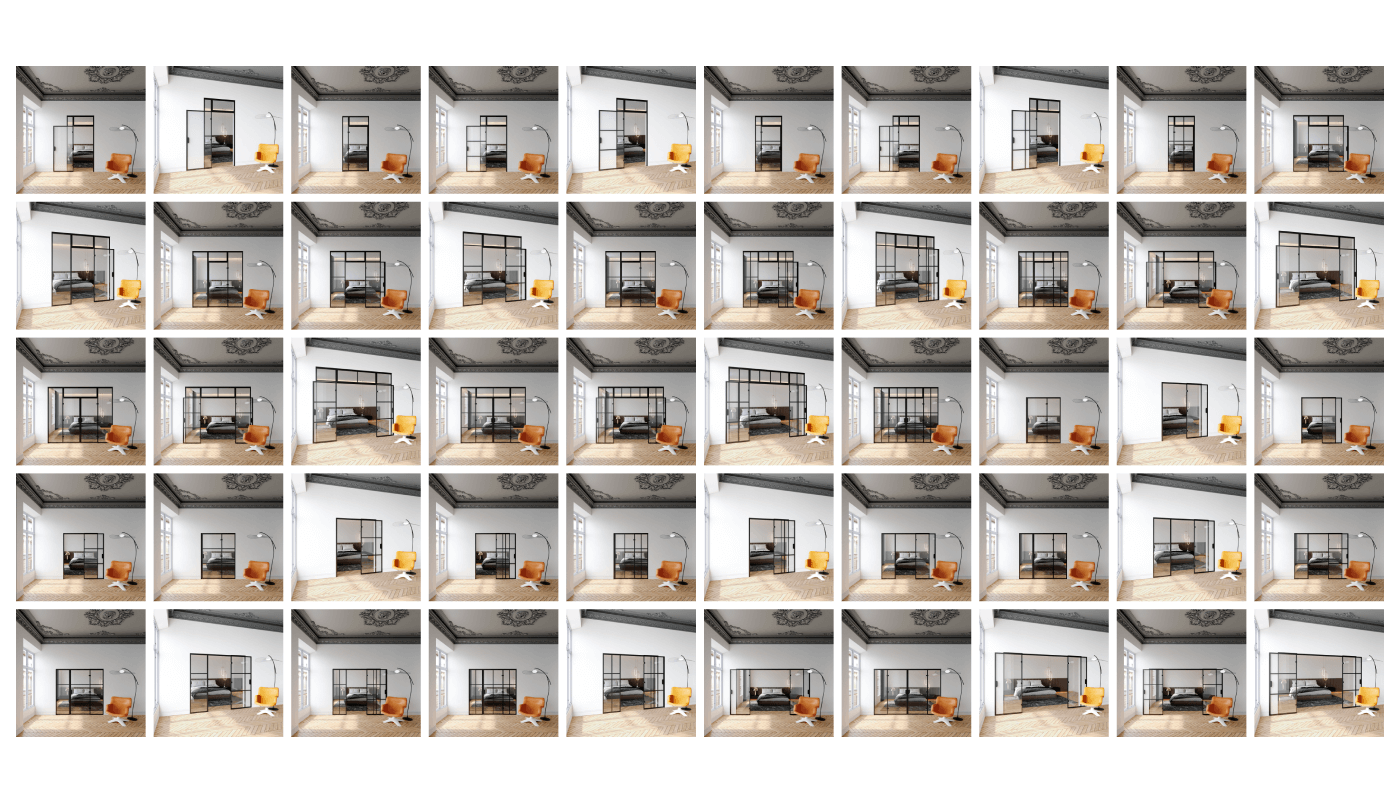
The Final 3D Renderings
How do we make sure that 3D works in different sizes? We used Olli Savonen's excellent flatness limiting approach. It was an enormous pleasure to work with this client!